Client
An urban academic library, serving 45,000+ students.
Problem Statement
A student who spends most of her time conducting research needs a fun reading option so that she can explore her interests outside of school.
Outcomes
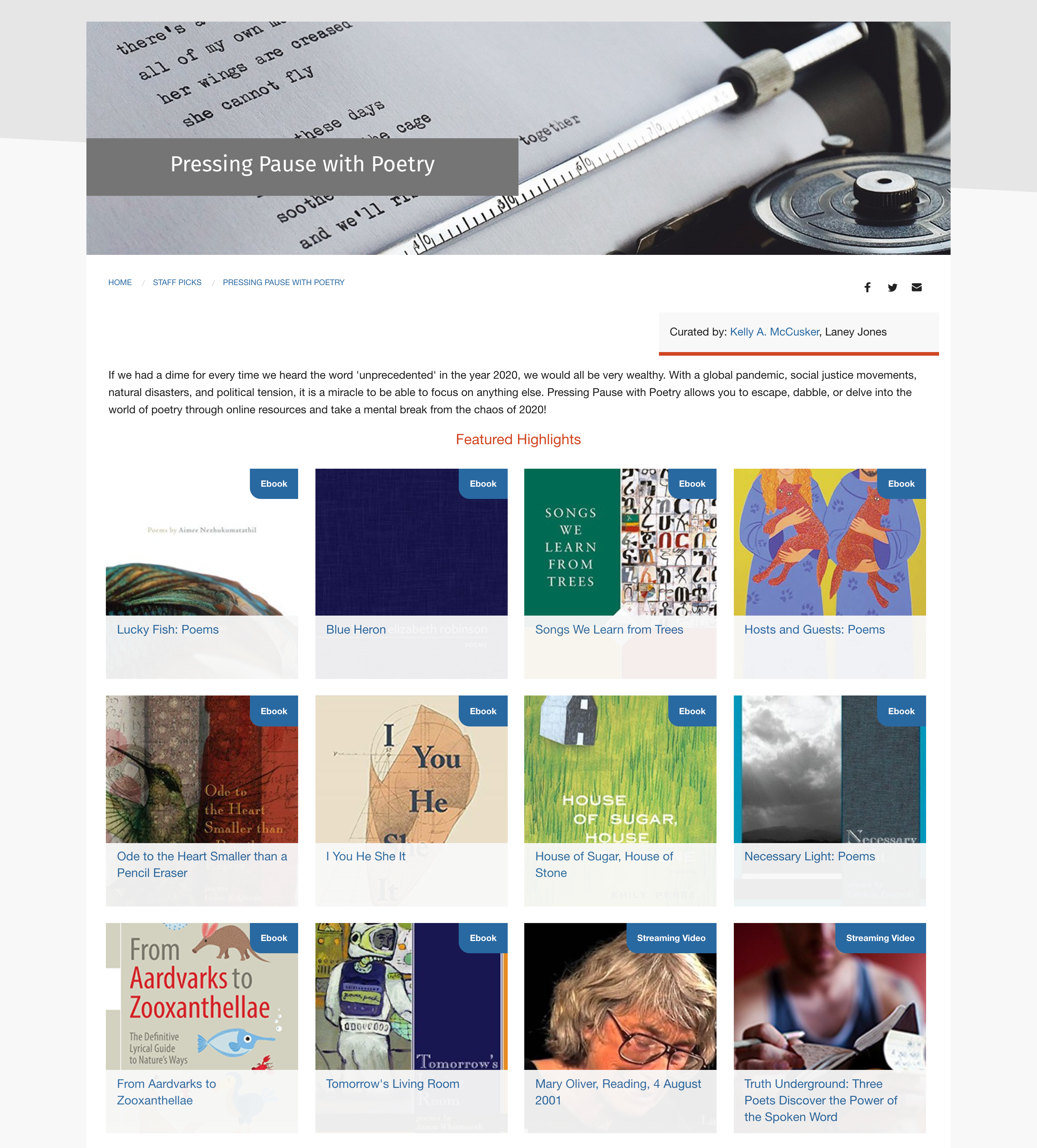
The new portal pages fix the issues I discovered in the existing designs, and offer a usable way for users to easily browse and explore content.

My Role
I managed this project from the beginning to the end following a user-centered design process. I carried out activities such as user research, prototyping, visual design, development, project communications, delegation of tasks to a student employee, and deployment of components and landing page.
Project Background
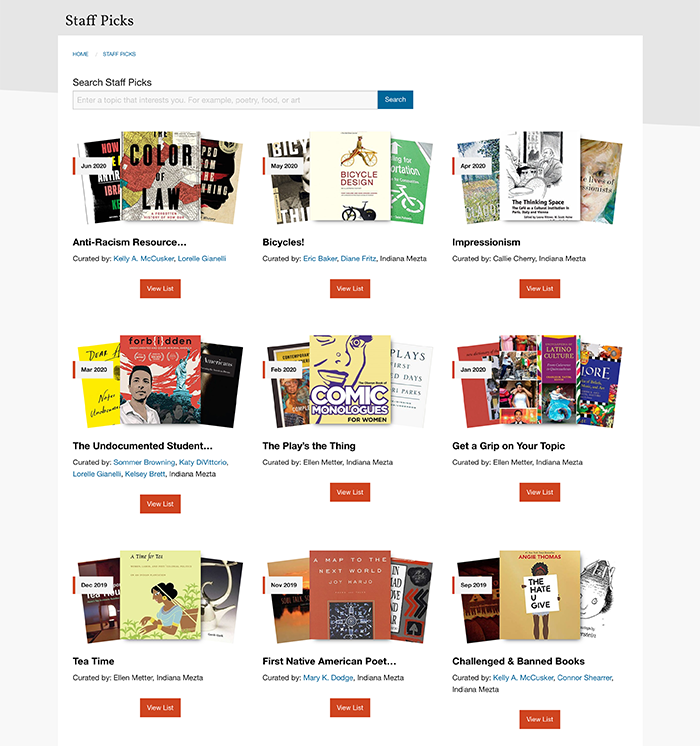
Existing design of the library website portal with reading lists curated by the library staff had issues that prevented users from understanding and enjoying the features. After an interview with student users I found that they had difficulty:
- Understanding what the pages were about
- Did not know the difference between several product offerings
- Misunderstood existing user interface elements
This led to a round of improvements and re-designs of the landing page, listing and detail pages.

Interactive Prototype and User Testing

I created an interactive prototype and conducted remote moderated and unmoderated user testing sessions of the portal landing page. Although the prototype was unpolished, it helped me discover issues and choose a direction for next steps. For example, I gaged user interest in this type of content, tested new language options for the page title, and discovered that users have difficulty finding this feature from the homepage.
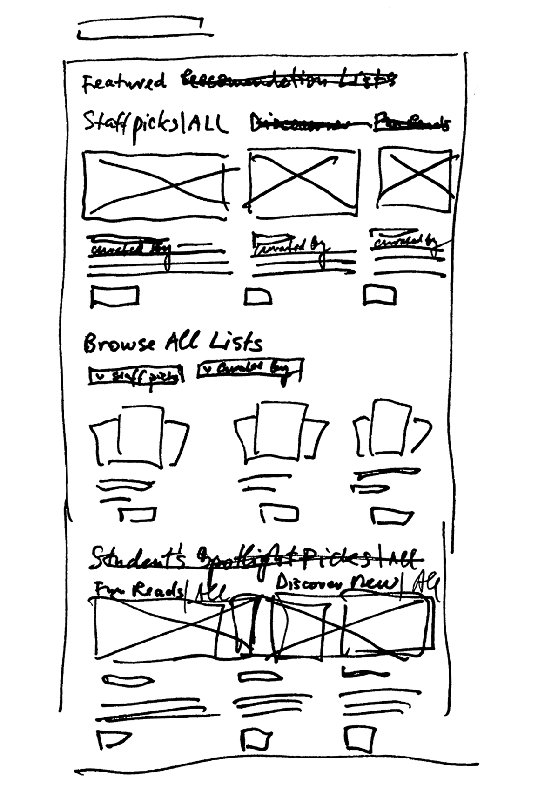
Wireframes and Concept Proofing
Before jumping into design solutions I spent time brainstorming UI element ideas through rough wireframes and learning about development constraints through concept proofing in out Content Management System (CMS). I also looked at how other libraries display their curated reading lists.




Sketching ideas for displaying lists.
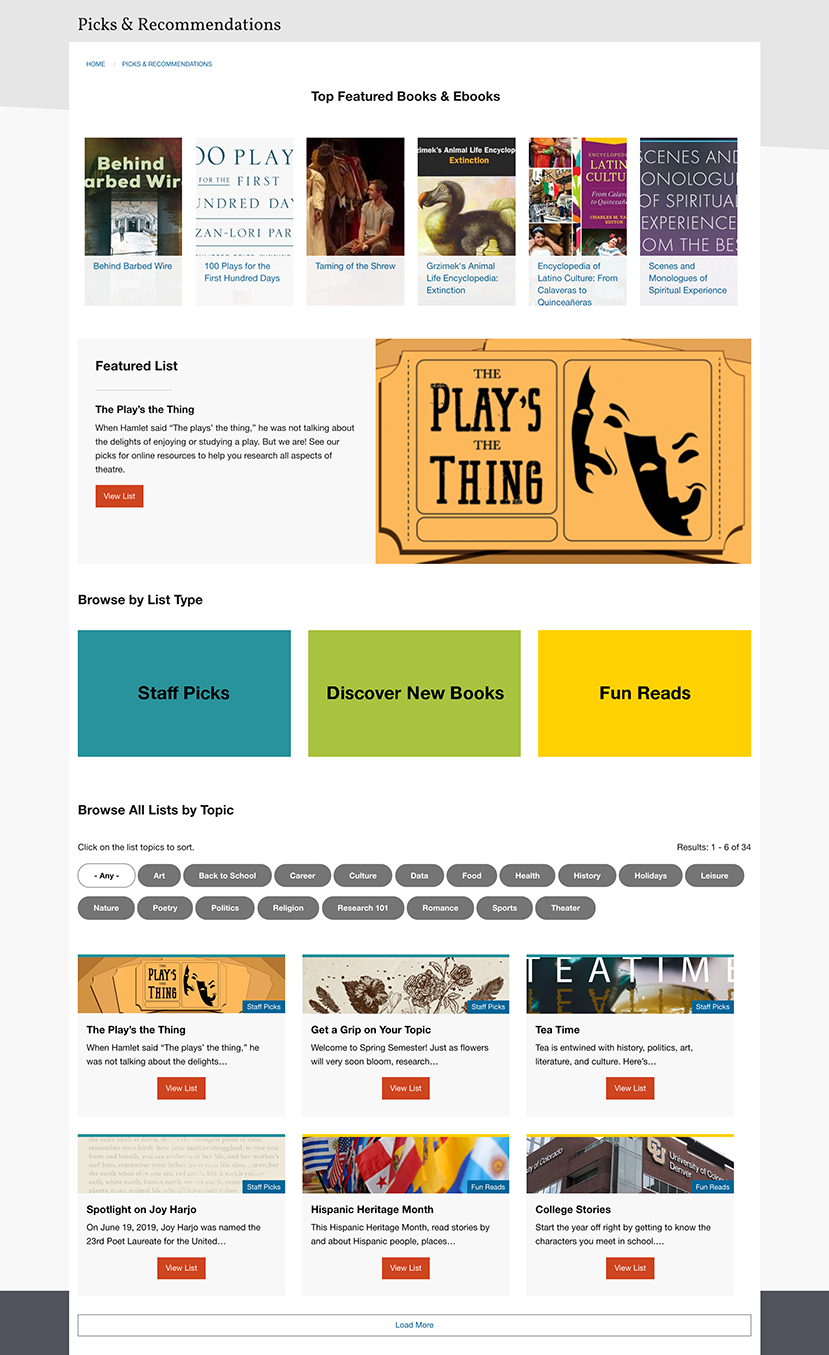
Re-designing the Listing Page
I worked with a group of stakeholders to gain their feedback and approval of a re-design of the listing page linked from the landing page. I renamed the page to something users can easily understand, re-designed the list display, and connected lists to curator names.


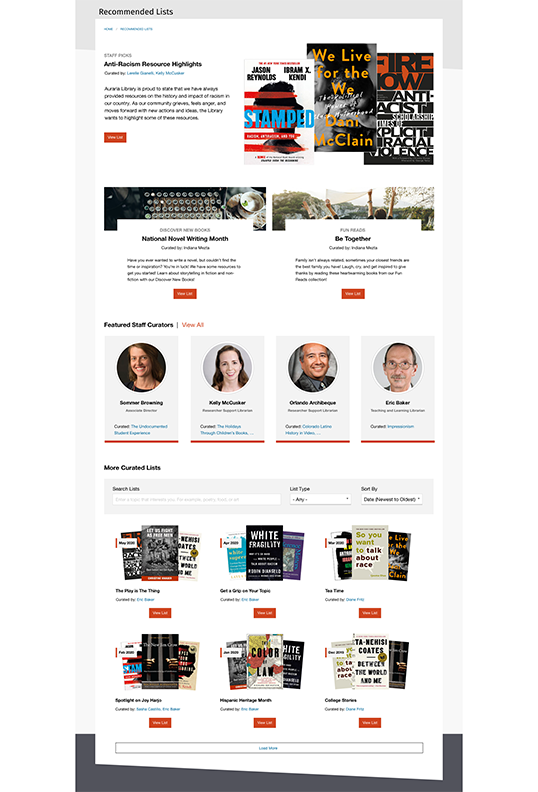
Landing Page Mockups for Stakeholders
I worked on low- and high-fidelity mockups in Sketch to create a landing page layout for a new and improved Staff Picks. The main motivation was to offer users an easy and organized way to browse and explore content without being overloaded with choices and long lists.



Portal BETA Launch and Survey
After I ran the wireframes and mockups by my stakeholders, they had some questions. So, I conducted a BETA Launch and Survey of the portal for a period of three weeks to gather a final set of feedback from our users. As a result, I was able to confidently make a decision on launching the portal, finalise the title for the landing page, and fix technical issues for production.

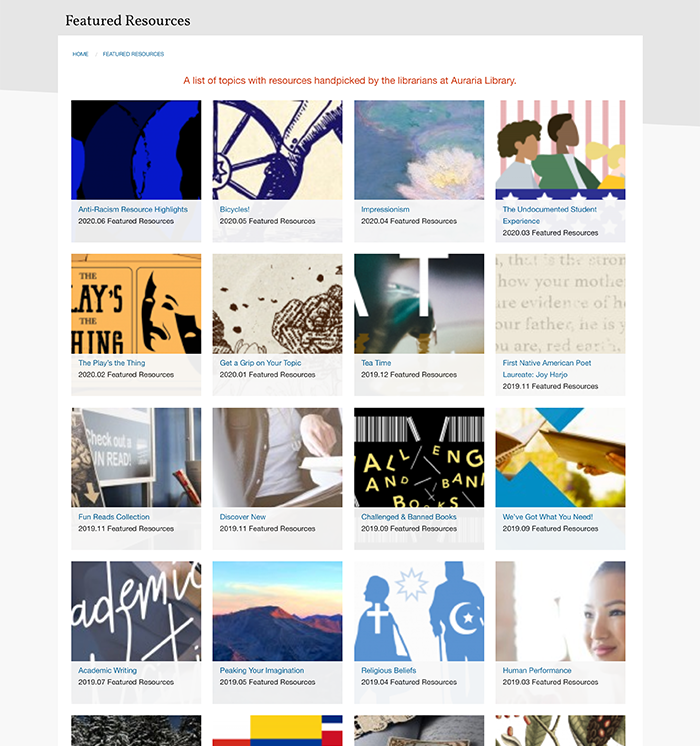
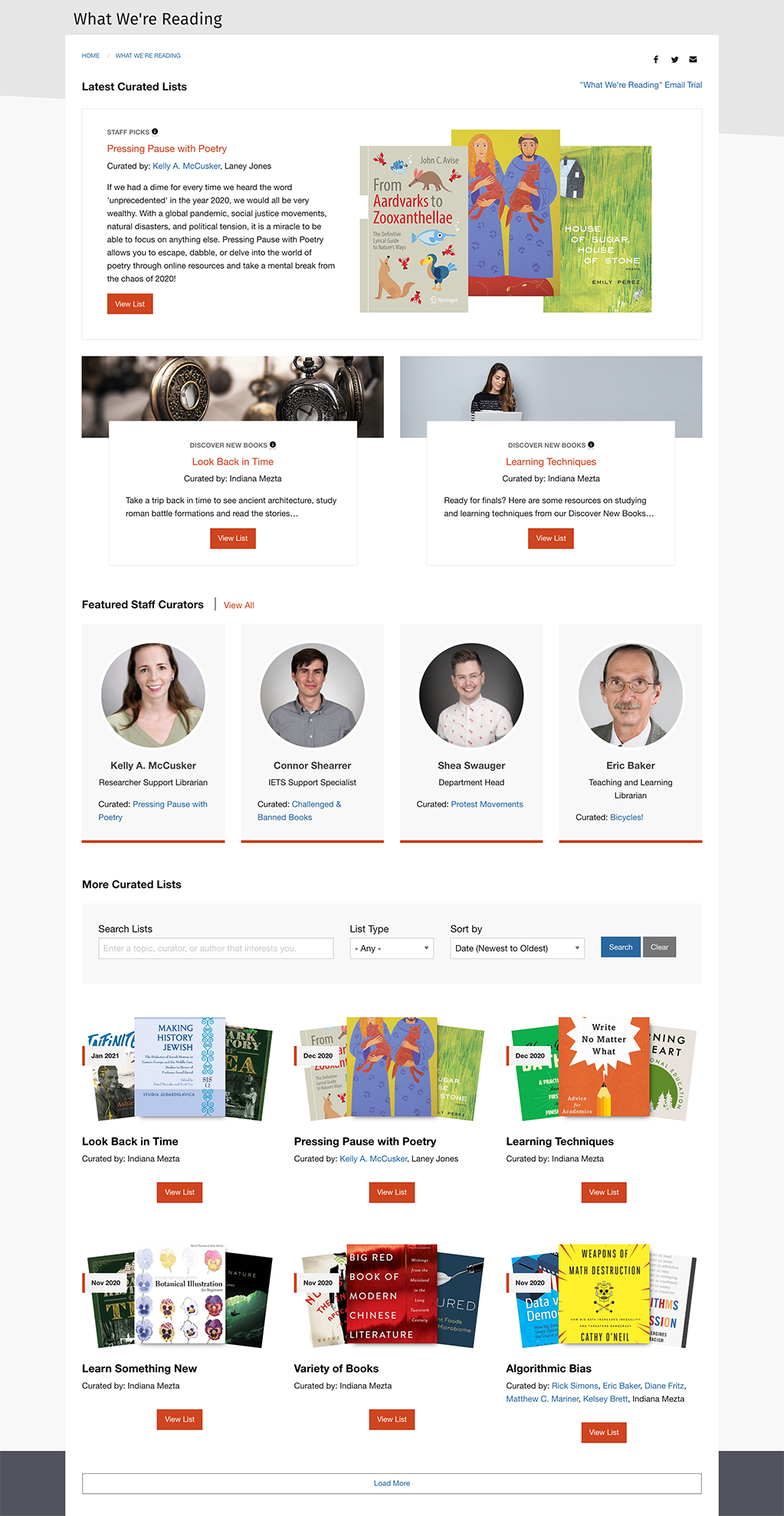
Final Design

Lessons Learned: Testing Early and Setting Up Metrics
I learned about the power of conducting user research as early as possible to gain insights on early prototypes. It saved me from getting invested into the development too early. Second, I learned about the necessity to put measurments in place to make sure I have achieved success. I installed click tracking, search tracking, and email opt-ins on the landing page and will have those metrics to help me know I have succeeded.
