Client
Facilities Management department at a public university, serving 32,000+ students.
Project Outcomes
- Modernized the look and feel of the website to fit the university brand.
- Improved information architecture by making 10 main navigation links easier to find.
- Increased average success score for completing the popular tasks on the website from 59% to 88%.
My Role
- Project Management
- Usability Research
- UX/UI Design
- Site Building
Team
- 1 UX Designer
- 4 stakeholders
- 1 Student

Discovery

Other Schools
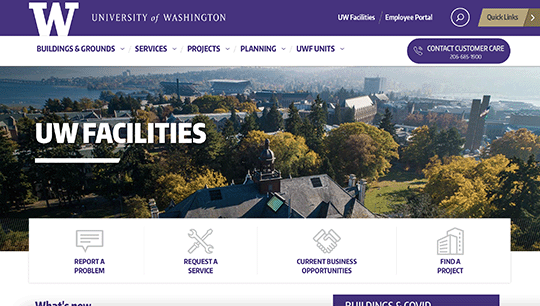
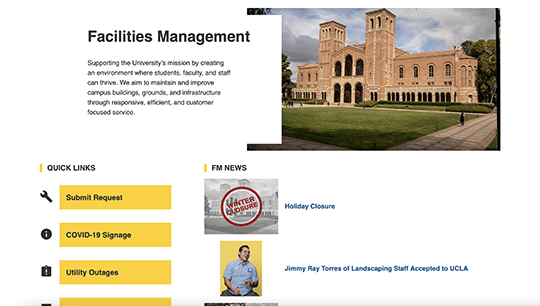
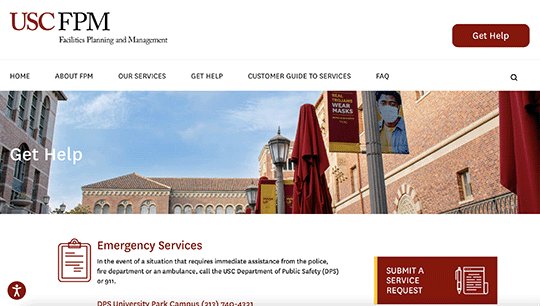
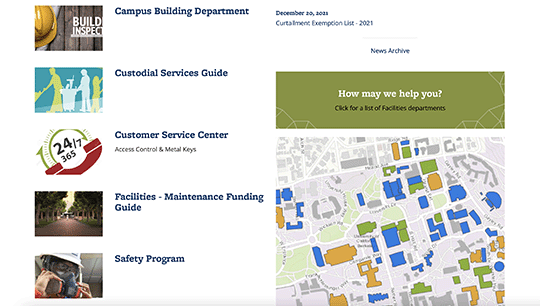
I looked at Pac-12 Conference schools' homepages for their Facilities Management departments. Then I identified most common elements and content displayed on each website. I then used this information to support my decisions on what to include on the new website.




Interviews with stakeholders
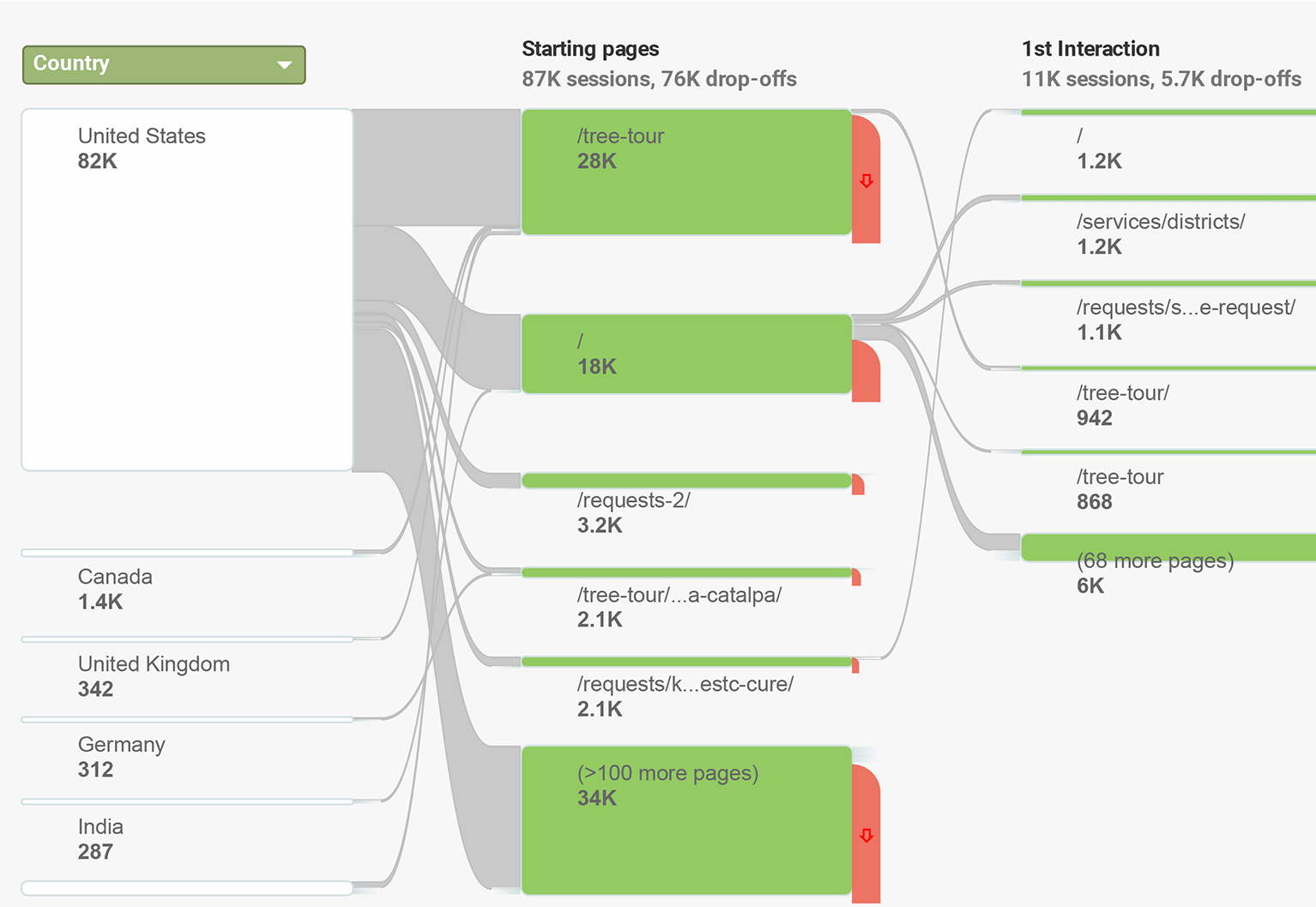
I started with a preliminary analysis of the website's Google Analytics data. Then I met with the stakeholders and sent out a survey to staff to confirm the top tasks on the website. They were able to rank the content to place on the main website pages. I then used a combination of this information to organize the homepage and the sub-pages.
Top 10 Used Pages
- Tree Tour
- Homepage
- Type of Service Requests
- Key Issuance Request
- Districts
- Service Request
- Utility Locate Request
- Landscape Maintenance
- Utility Locate Request
- Operations (empty page)
Google Analytics

Baseline Testing

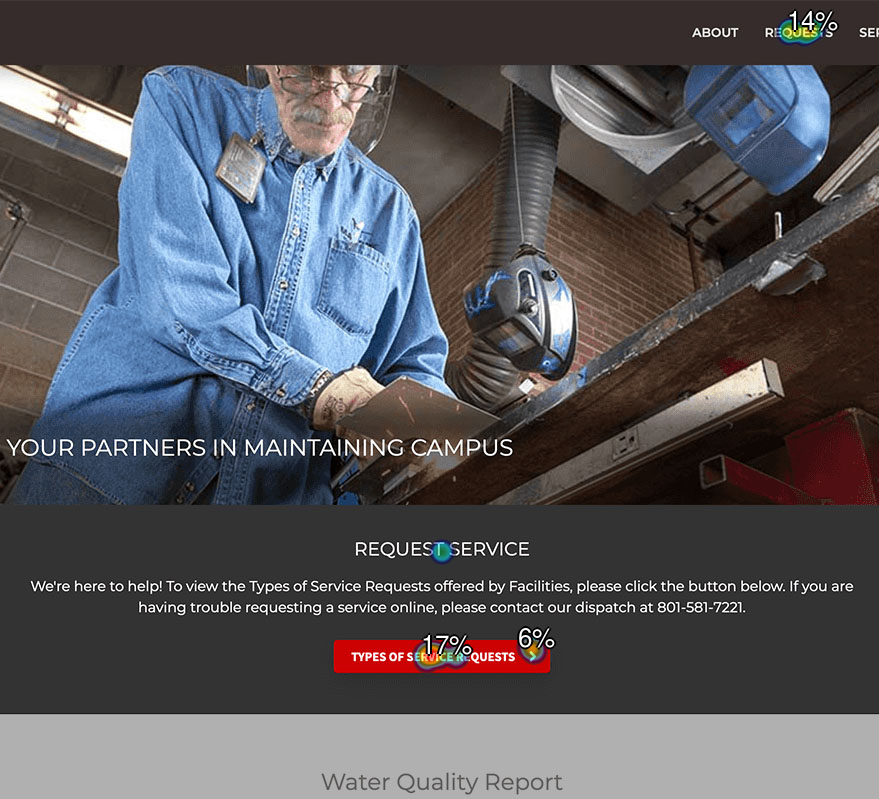
I set up a baseline study (first-click test) to measure the effectiveness of the current site. A pop-up on the website collected information from anonymous users. The results were below average and indicated some areas needed improvement.
Baseline Study Goals
- Determine usability of the website, identify what is working and what is not, find existing website issues.
- Provide website design, organization, and navigation recommendations.
Methodology
- We conducted remote, unmoderated usability tests.
- 64 users reached.
- 37 users completed the first-click test.
59%
The baseline testing resulted 59% average success score, a percentage (%) of successful completions of the main website tasks indicated by the first-click test.

Initial Task Success Scores
51%
Find a list of Services Facilities Department provides.
81%
Submit a Service Request.
78%
Submit a request for maintenance, improvements, and cleaning.
65%
Submit a Key Issuance Request.
65%
Contact your District team Manager.
51%
Get a permit issued to outside contractors to perform work.
38%
Submit a bid request for a project.
49%
View the official University of Utah tree tour.
54%
Find a telephone number to contact the Facilities Office.
Findings
Homepage
The homepage contains essential links, but many are redundant and sections do not have clear actions. Some frequently used content is missing from the homepage.
Navigation
Ease of navigation is average (59% task success) with some unclear pathways and difficulty finding some content. A few links are not where users expect them.
Content
There are some issues with some content being not accurate, inconsistent across the website, not up-to-date, or missing.
Design & Usability
Design follows the university branding and standards, but sometimes users found it confusing which items are clickable or not.
Recommendations
Improve access to key actions on the homepage.
Streamline flows to complete main tasks on the website.
Make website content understandable to a novice user.
Re-organize navigation to be more efficient.
Fix any glaring usability issues.
Clean up the content.
New Designs

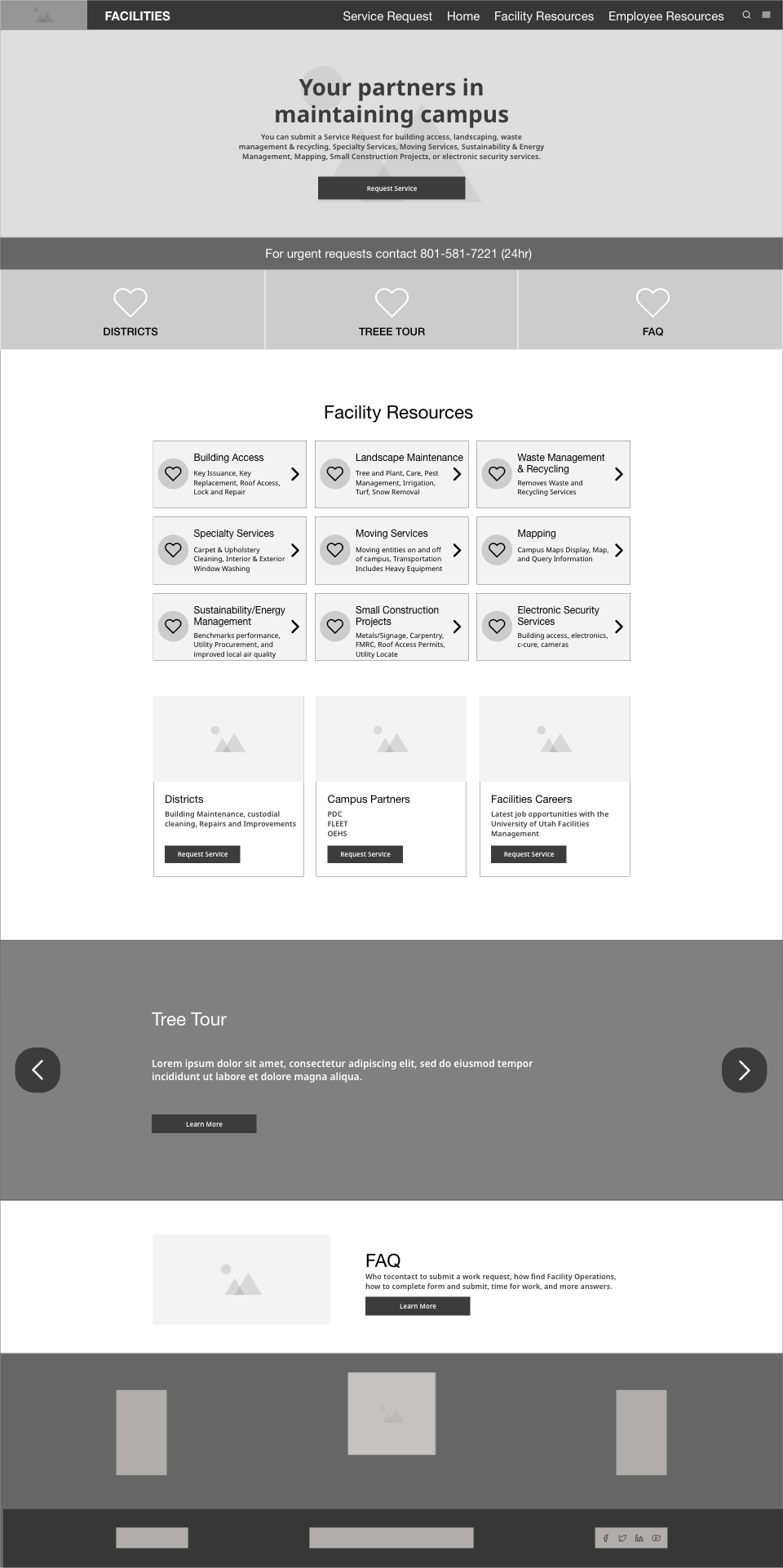
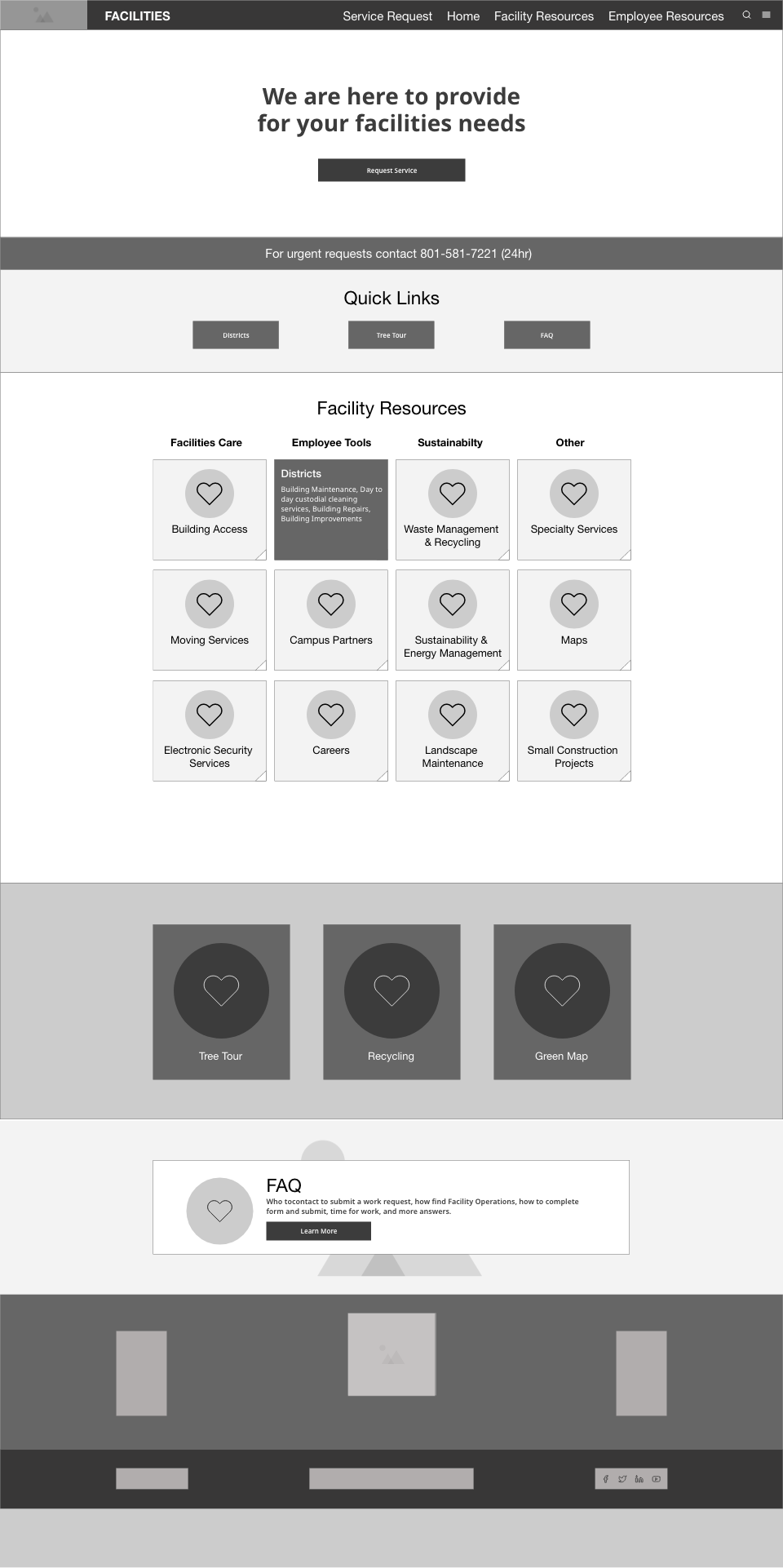
During the design process, I started by mocking up a low fidelity wireframe options with two design variations for the homepage. I then presented these two options along with the usability testing report to the project stakeholders.
Seeing the two designs next two each other helped the stakeholders to select the best parts of the designs. I created the final design that combined the two solutions.
I also created a re-design of the Facilities Districts page, which also involved creating a low fidelity wireframe and presenting the design to our stakeholders.


Concept Validation

To concept proof my new homepage design I conducted a repeat first-click test on the new design.
Re-design Study Goals
- Learn if there are any improvements to the usability of the website, including the areas targeted to fix.
- Seek user validation to the design, organization, and navigation.
Methodology
- We conducted remote, unmoderated usability tests.
- 38 users reached.
- 28 users completed the first-click test.
88%
Study result showed a +29% improvement of the average success score for completing the top tasks on the website.
82%
Find a list of Services the department provides.
96%
Submit a Service Request.
89%
Submit a request for maintenance.
82%
Submit a Key Issuance Request.
79%
Contact your District team Manager.
64%
Get a permit for contractors.
50%
Submit a bid request for a project.
82%
View the University of Utah tree tour.
79%
Find a telephone number to contact the office.
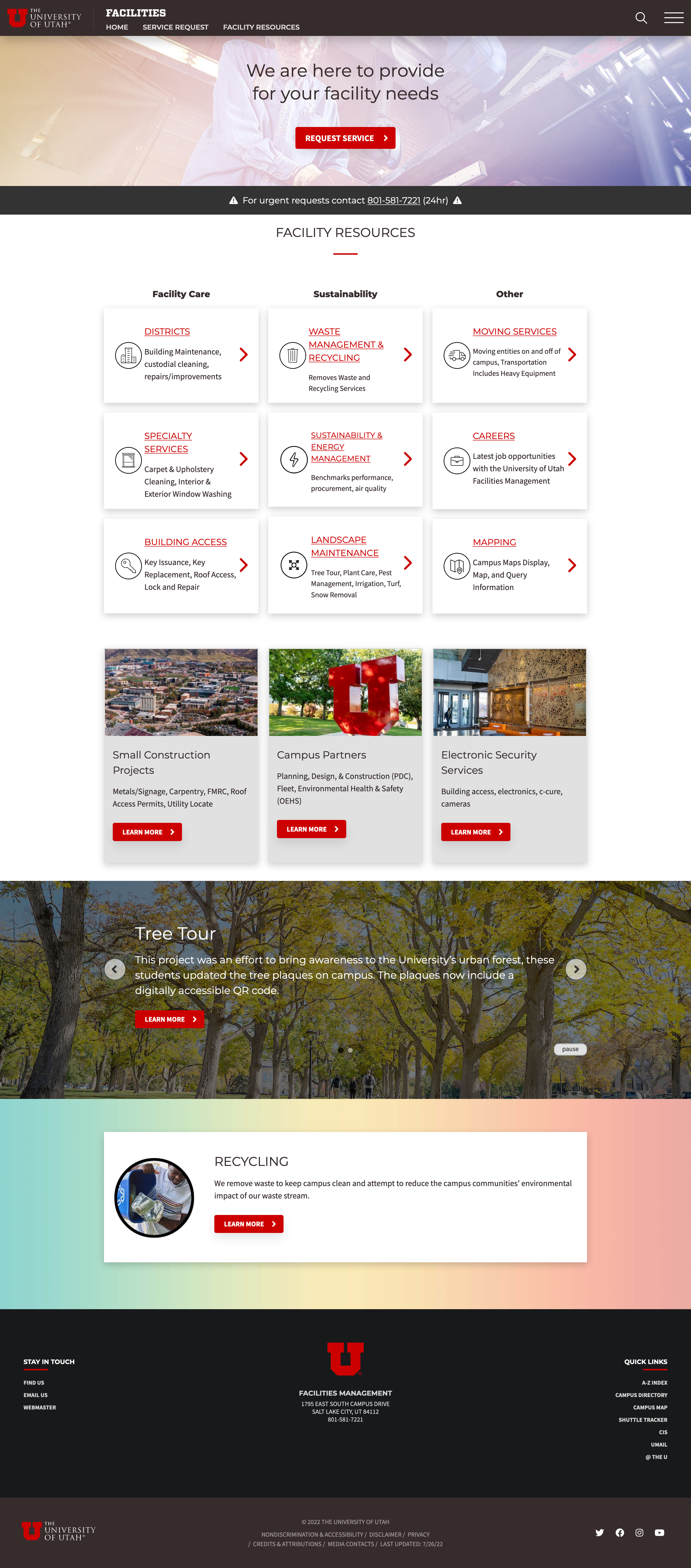
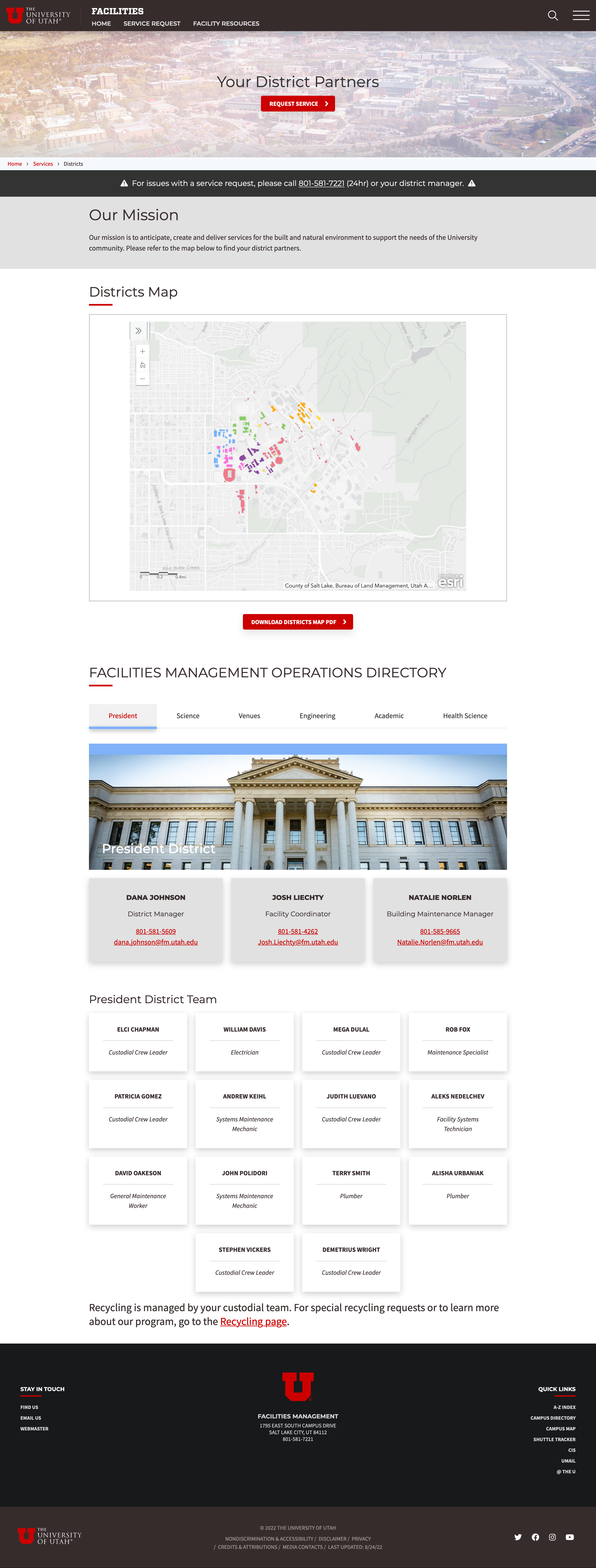
Final Designs


Outcomes
+29%
Average task success
+111%
Traffic to Request Service page
-12%
*Average time on page
Lessons Learned
I learned to allow more time for the unexpected and untested parts of the process. For example, as part of this project I had to learn site building in a new for me Content Management System and I wish I planned more time for it to relieve some pressure.
